Google search console core web Vitals is an activity by Google to give bound together direction to quality signals that are basic to conveying an extraordinary client experience on the web.
Google has given various apparatuses throughout the years (Google Chrome, DevTools, Search Console’s Speed Report, etc.) to quantify and investigate execution. A few engineers are specialists at utilizing these apparatuses, while others have discovered the bounty of the two devices and measurements testing to stay aware of.
Site proprietors ought not to need to be execution masters so as to comprehend the nature of the experience they are conveying to their clients. The Web Vitals activity expects to disentangle the scene and assist locales with concentrating on the measurements that issue most, the Core Web Vitals.
What are Google Search Console Core Web Vital
Web Vitals is an activity by Google to give bound together direction to quality signals that are basic to conveying an extraordinary client experience on the web.
Google has given various apparatuses throughout the years (Google Chrome, DevTools, Search Console’s Speed Report, etc.) to quantify and investigate execution. A few engineers are specialists at utilizing these apparatuses, while others have discovered the bounty of the two devices and measurements testing to stay aware of.
Site proprietors ought not to need to be execution masters so as to comprehend the nature of the experience they are conveying to their clients. The Web Vitals activity expects to disentangle the scene and assist locales with concentrating on the measurements that issue most, the Core Web Vitals.
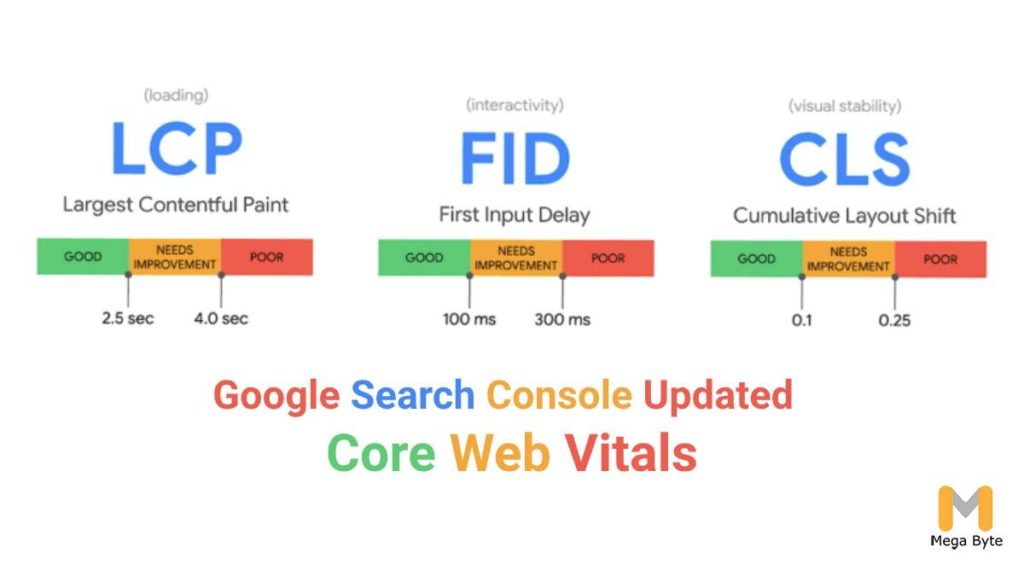
LCD, FID, and CLS. Here are the limits for largest contentful paint, first info delay, and aggregate format move:
- Largest Contentful Paint (LCP): measures stacking execution. To give great client experience, LCP ought to happen inside 2.5 seconds when the page first beginnings stacking.
- First Input Delay (FID): measures intuitiveness. To give a decent client experience, pages ought to have an FID of under 100 milliseconds.
- Combined Layout Shift (CLS): measures visual dependability. To give great client experience, pages ought to keep up a CLS of under 0.1.
Core web vital report reading-
- The Core Web Vitals report shows URL execution assembled by metric sort, URL gathering (a group of comparable site pages), and status.
- On the Overview tab you can flip between or ‘Good’ tabs or ‘Poor,’ ‘Needs Improvement,’
- From those tabs, click Open Report to see the page execution numbers for different OS like mobile, laptop, etc.
- You can tap on singular columns in the table to see insights regarding URL bunches influenced by a particular issue.
- On the off chance that this sounds like exploring different reports in Search Console, this is on the grounds that the Core Web Vitals report works the very same way
Improving core web vitals-
Google suggests fixing everything marked “Poor” first, at that point organize what to do next dependent on issues influencing the most URLs.
Non-specialized clients may require the help of an engineer to fix explicit issues.
On the off chance that that is the situation, at that point, you can download the reports and send them to the individual helping you.
Google says the absolute most regular page fixes ought to include:
- Decrease your page size to under 500KB.
- Breaking point the number of page assets to 50.
- Think about utilizing AMP.
Conclusion-
I have discussed Google search console update core vital report, a new updated feature of google, about its report reading, and improving web vitals, etc. I hope this article will be helpful for you. Comment your queries and suggestions in the comment box given below. We will respond to you ASAP.
You can even take help by purchasing some services from Google Search Console management service or Google Search Console Account Management Service, to understand the above mentioned feature or to utilize that feature.
Keep Learning : Steps to Run Paid Campaign on Social Media
Image source: searchenginejournal